ROLE
Product Designer
Visual Designer
SKILLS
User Research
Wireframing & Prototyping
Brand Design
TIMELINE
5 weeks
UNDERSTANDING THE PROBLEM
A national survey conducted in 2020 by the CDC found that only 28% of adults were meeting the recommended levels of physical activity. Similar studies have found that many adults download fitness apps in order to stay motivated to exercise, but eventually end up deleting them (one study found that 71% of users who download fitness apps abandon them within 3 months).
In order to better understand this disconnect between people being motivated to exercise but not being able to stick with their plan and eventually deleting their fitness tracking apps, I conducted exploratory user interviews with a total of 5 participants. Through these interviews, I was able to gather insights about exercise habits, common obstacles preventing them from reaching their goals, motivating factors, and issues with current fitness apps.

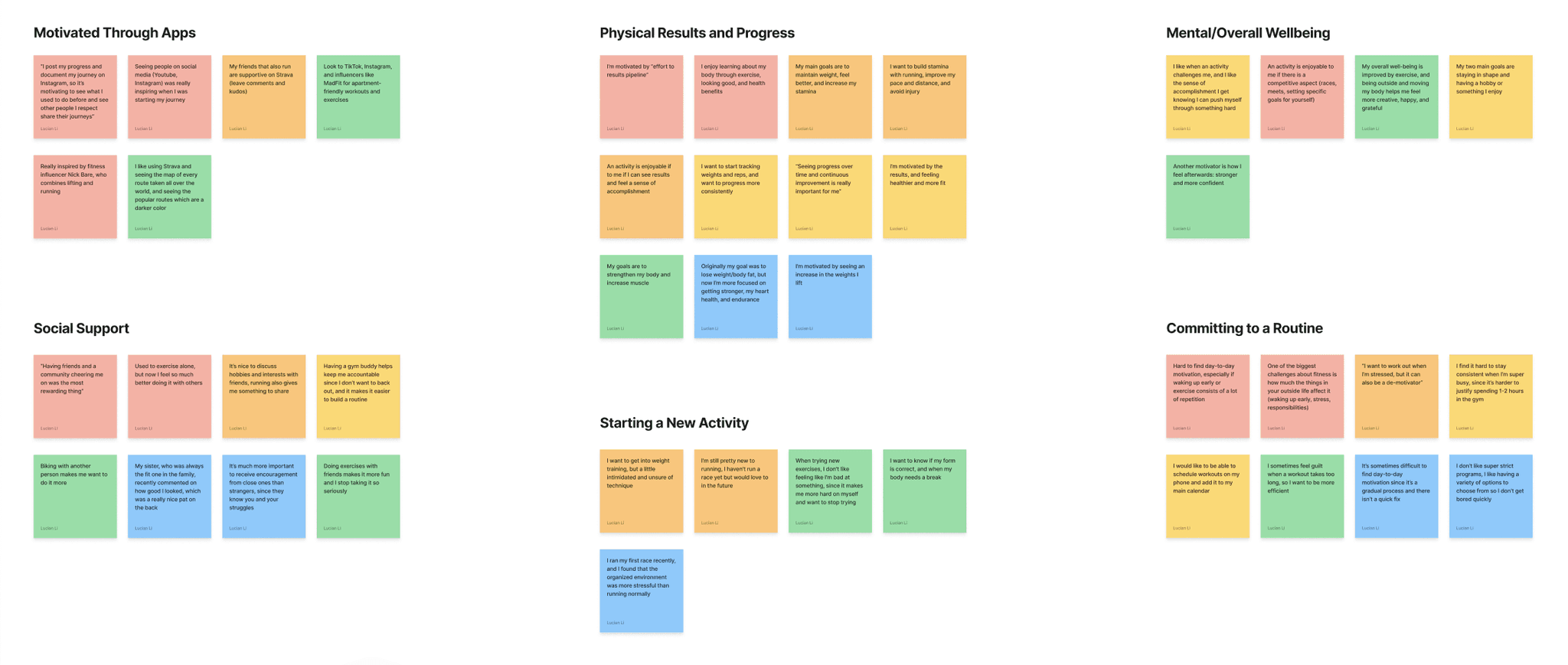
Affinity map containing insights from user interviews organized into 6 common themes
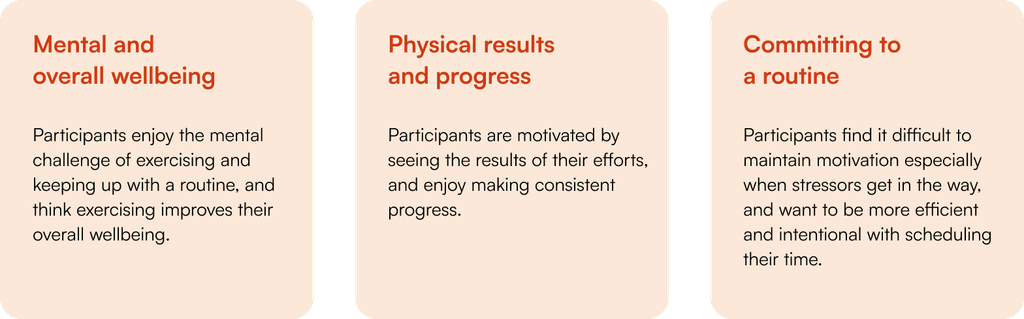
Taking a closer look at the affinity map, I narrowed down the insights into three main ideas. Essentially, participants were motivated by the mental challenge of exercising and keeping up with a routine, as well as seeing the results of their hard work, but many struggled with maintaining motivation especially when their schedule became busy.

DEFINING THE SOLUTION
After synthesizing the key insights from my affinity map, I utilized the following "How Might We" question to reframe the problem as an opportunity for creative solutions.
How might we make it easier for people to create simple plans that form sustainable exercise habits despite day-to-day stressors?
Next, I created two user personas in order represent and empathize with my target users, highlighting the importance of making fitness convenient and enjoyable, which aligns directly with the HMW question.
I combined insights from all prior research and formed 4 core project goals aimed at addressing the unique needs of Ted and Nina while fulfilling the opportunity presented by the HMW question.
Help users continuously create and follow exercise habits
Help users manage their time so they can maximize the time they allocate to exercising
Help users continuously create and follow exercise habits
Help users lead healthier, happier lives by motivating them to exercise
PRIORITIZING FEATURES / MAPPING FLOWS
With the project goals clearly defined, I began to brainstorm features that could help achieve those objectives. Importantly, I tried to stay away from features commonly used to engage users like gamification or awards, since my research and analysis suggested that building intrinsic motivation was a more sustainable way to approach fitness habits.
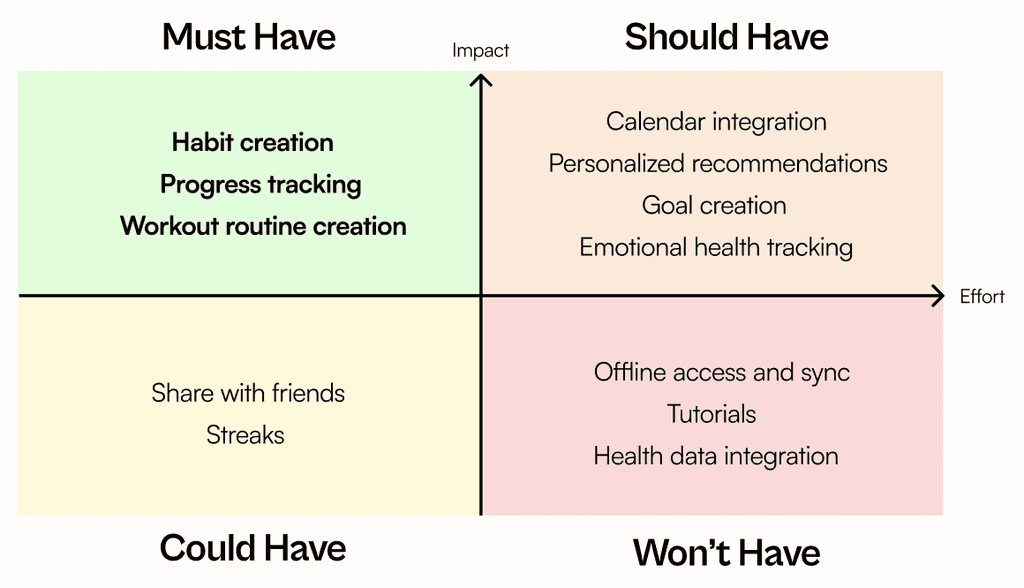
After generating a list of potential features, I utilized the MoSCoW method to categorize them into "Must Have", "Should Have", "Could Have", and "Won't Have" based on their projected impact on the user and the technical effort and feasibility. This step was essential in ensuring that I would focus on delivering the most value within the given time constraints.

Feature prioritization matrix based on the MoSCoW framework
Once the key features had been prioritized, I mapped out user flows for each of the must have features. This allowed me to visualize and plan out each step the user would take, resulting in refined features that helped immensely in later prototyping stages.
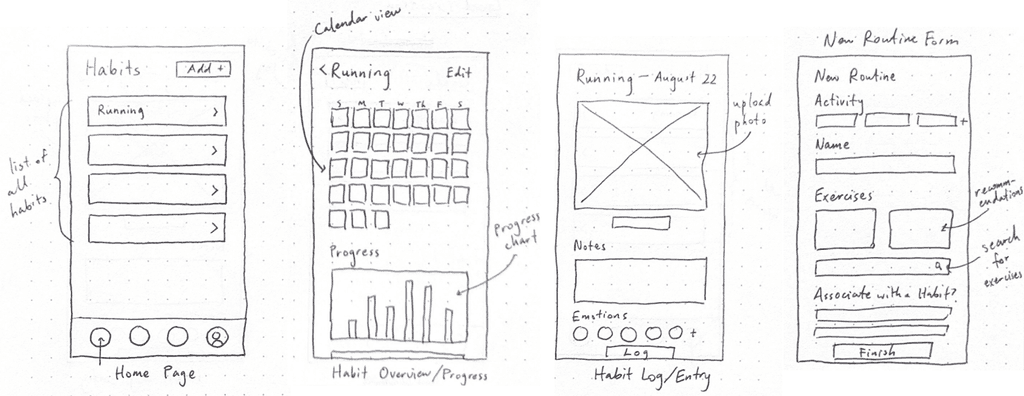
After defining the key tasks and interactions in the user flows I transitioned to low-fidelity wireframes where I visualized the layout of each screen on paper, focusing purely on functionality and structure rather than visual design.

Low-fi wireframes for the habits home page, habit overview page, habit log page, and new routine form
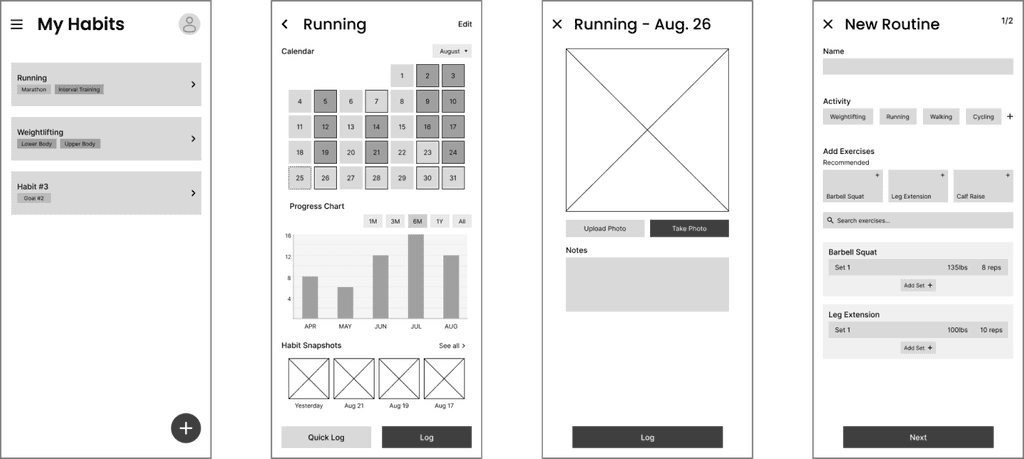
Once the low-fidelity wireframes had been finalized, I translated the paper sketches into more precise digital wireframes. Here, I paid more attention to the alignment, size, and placement of each element since the layout of these screens would closely resemble the high-fidelity wireframes. These wireframes helped validate the user flows and information hierarchy without being distracted by things like color and font.

Digital mid-fidelity wireframes for the habits home page, habit overview page, habit log page, and new routine form
BRAND IDENTITY / VISUAL DESIGN
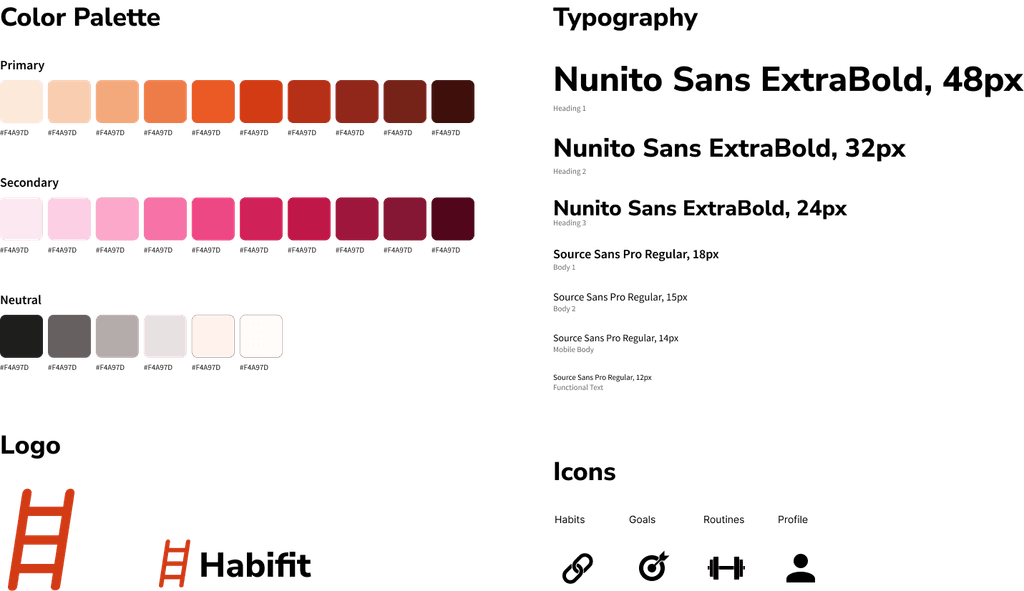
With the structure of each screen validated through the digital mid-fidelity wireframes, I began developing the brand's identity. Keeping with the theme of making fitness convenient and enjoyable, I selected a few words to represent the brand's values: simplicity, fun, growth, and empowerment. I also curated a color palette and two fonts, as well as designed a logo and several icons to serve as a basic design system for the brand.

Simple design system featuring a color palette, fonts, logo, and icons
I incorporated the chosen colors, fonts, logo, and icons to create a high-fidelity prototype, bringing the design one step closer to the final product and giving me an opportunity to evaluate accessibility, visual appeal, and functionality of the platform.
TESTING / ITERATIONS
In order to validate the design decisions I made and identify any pain points, I conducted usability testing with a total of 5 participants using the high-fidelity prototype I created. The prototype allowed users to experience the platform in a realistic and interactive environment, giving me a better gauge on potential fixes I could make to streamline the experience. In the usability test, I had each user complete a series of 4 core task flows: creating a new habit, editing and viewing an existing habit, creating a new routine, and logging a habit.
After synthesizing the findings from the usability tests, I identified 3 key pain points and updated the designs accordingly.
Finally, I arrived at the final prototype, which incorporated all of the previous rounds of iterations into a platform that empowers people to build simple and sustainable fitness habits while providing a seamless and enjoyable experience.

The full prototype can be viewed here.
REFLECTIONS / NEXT STEPS
Reflecting on this project, I gained valuable insights into the design process, particularly the importance of documenting each step. I learned that early wireframes don’t need to be perfect, and it’s okay to revisit and revise designs. I also realized the value of thorough research early on, as it guides all design decisions, and the need for a cohesive design system to ensure consistency in high-fidelity prototypes and brand alignment.
In terms of next steps, I would start with implementing the profile section of the platform, so users can access and protect their fitness data. Further down the road, some ideas for consideration would be to adapt the platform for desktop devices and smart watches, and implement some "Should Have" features such as setting goals, integration with the user's native health app, and adding basic social features.















